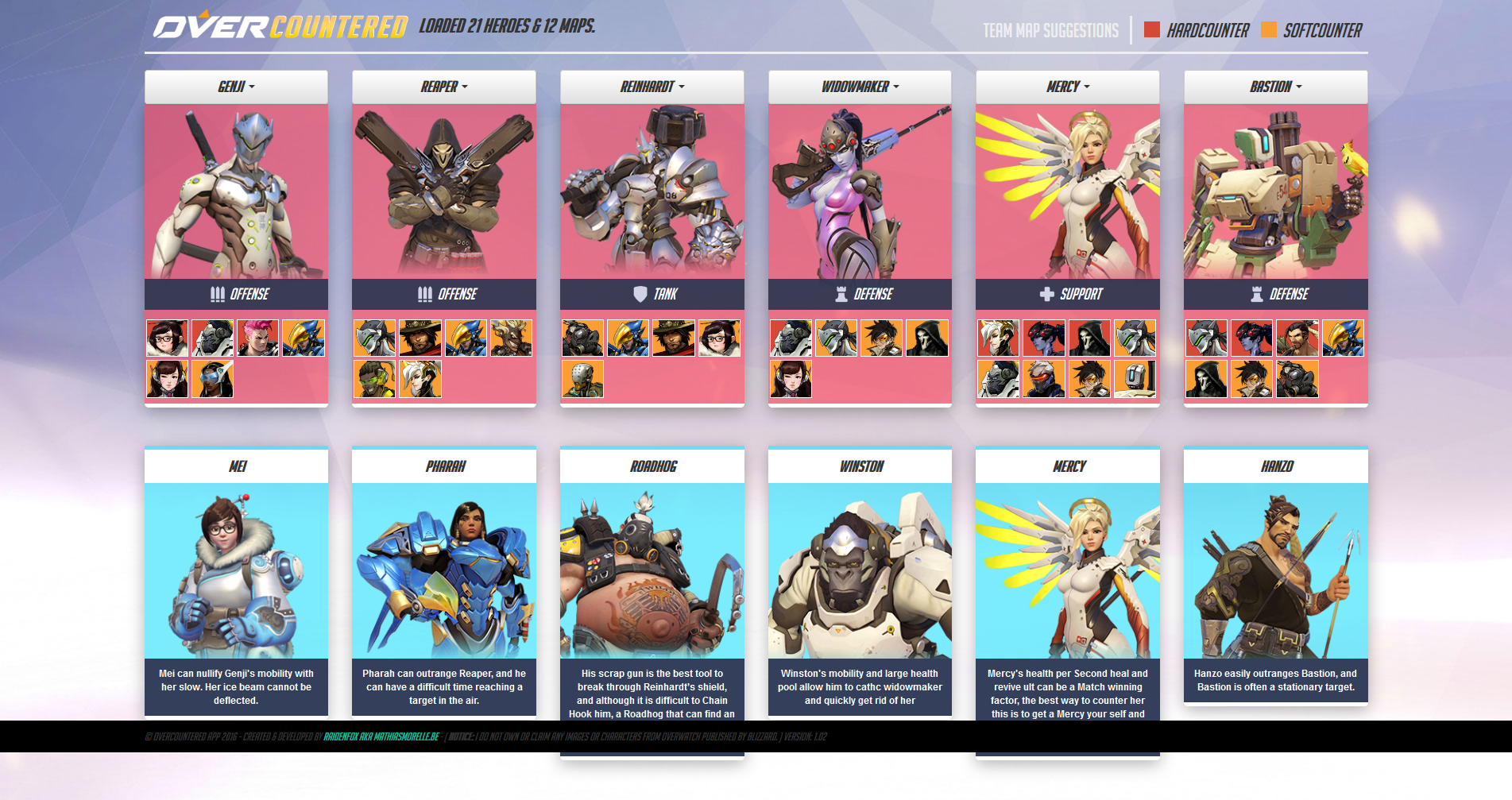
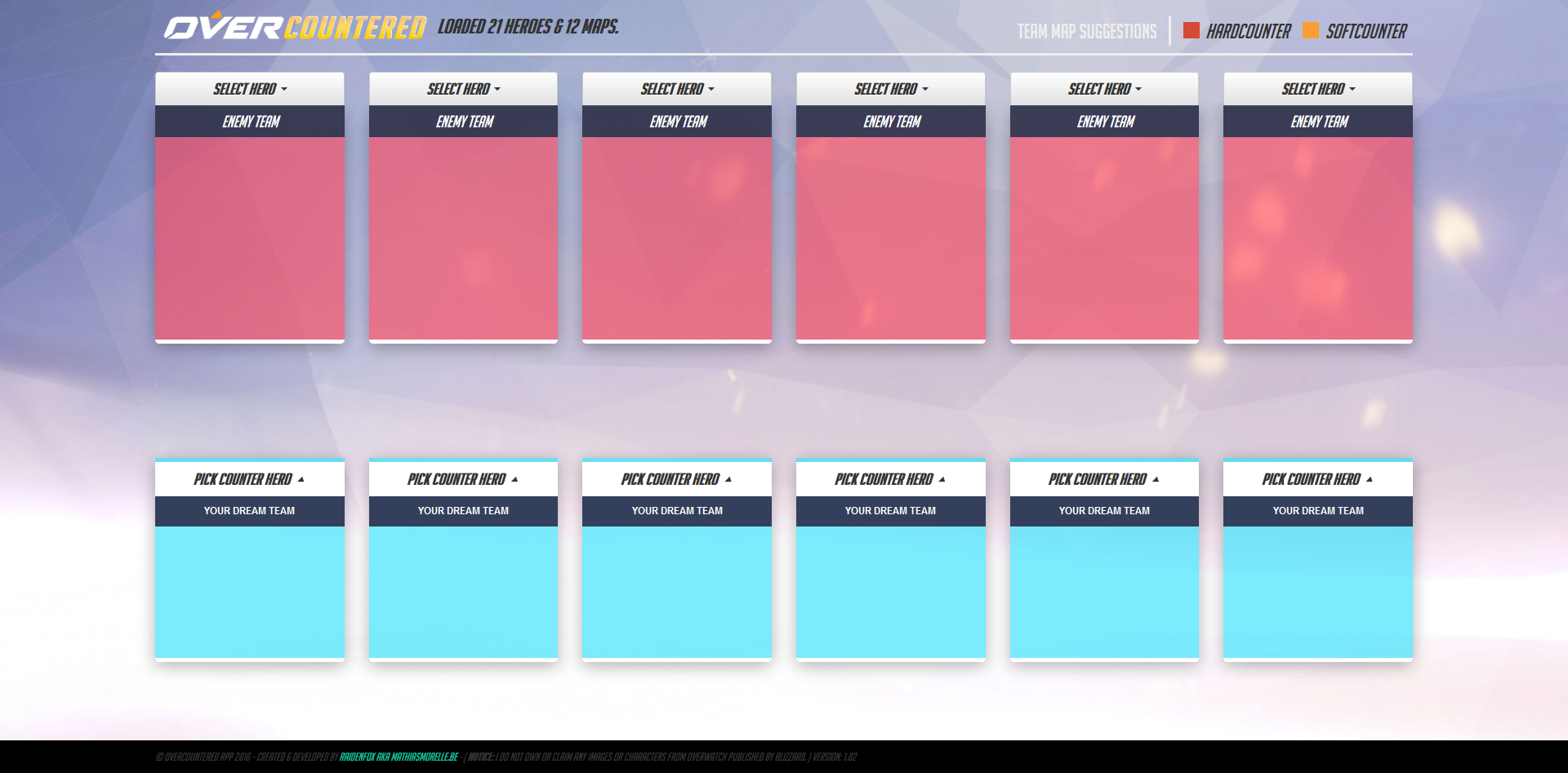
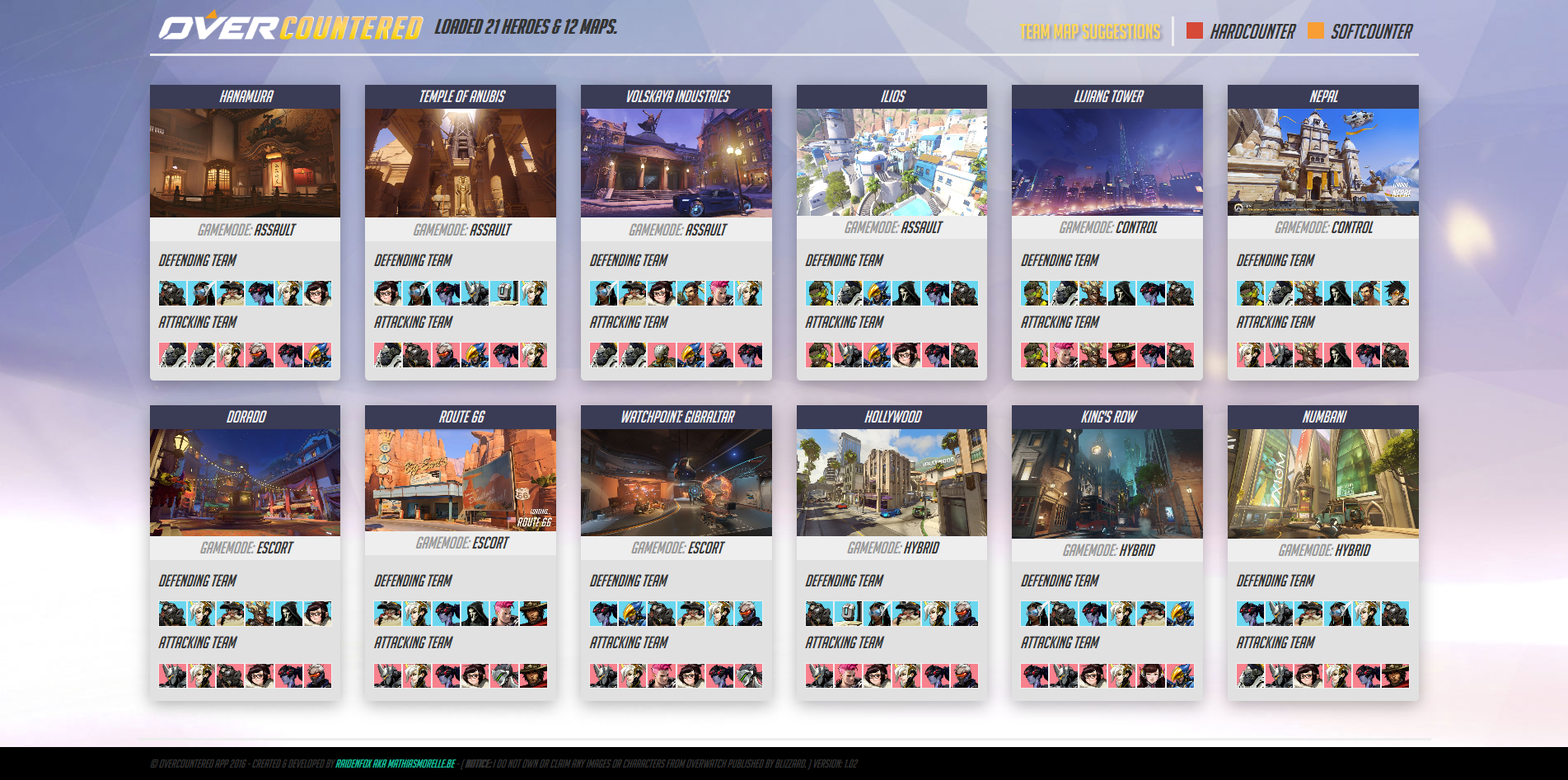
Overcountered is a small WebApp that helps you decide & choose the best enemy team counter picks for the new Blizzard game: Overwatch.
Overcountered is a small project I started to created while I was learning to use Angular JS. After some online tutorials, guides and code examples, I wanted to create a real first WebApp using Angular. And at that moment when I was searching for an idea’s to build a App with, Blizzard just launched there new hero based game called: Overwatch witch I played for a bit in the Beta already. Therefor I had the idea to build some kind of App that makes it easier for new players and veterans to choose the best possible counter hero to help out your team and maybe even win the game.
You can check out the WepApp Overcounterd at: http://mathiasmorelle.be/overcountered/
This App is basically made with the Twitter Bootstrap framework for stylistic purpose and as a CSS framework combined with the Angular JS framework I was learning to use for client side functionality. The info and images are from the Blizzard reference kit and website and I do not claim or own any of that.
My goal was to make the UI very Minimalist and Clear, so it is fast to use while you are playing a game and you don’t lose to much time searching around and get quick answers.